
Les tendances ne cessent d’évoluer dans le domaine du design Web. Si le responsive Web design avait le vent en poupe il y a quelques années, actuellement, c’est le flat design ou « design plat » qui suscite l’engouement des designers d’interfaces. Ce courant graphique se caractérise par son style minimaliste et épuré qui prône l’utilisation de couleurs vives et de formes simples. Zoom sur le flat design, ses avantages et ses limites.
Flat design : définition

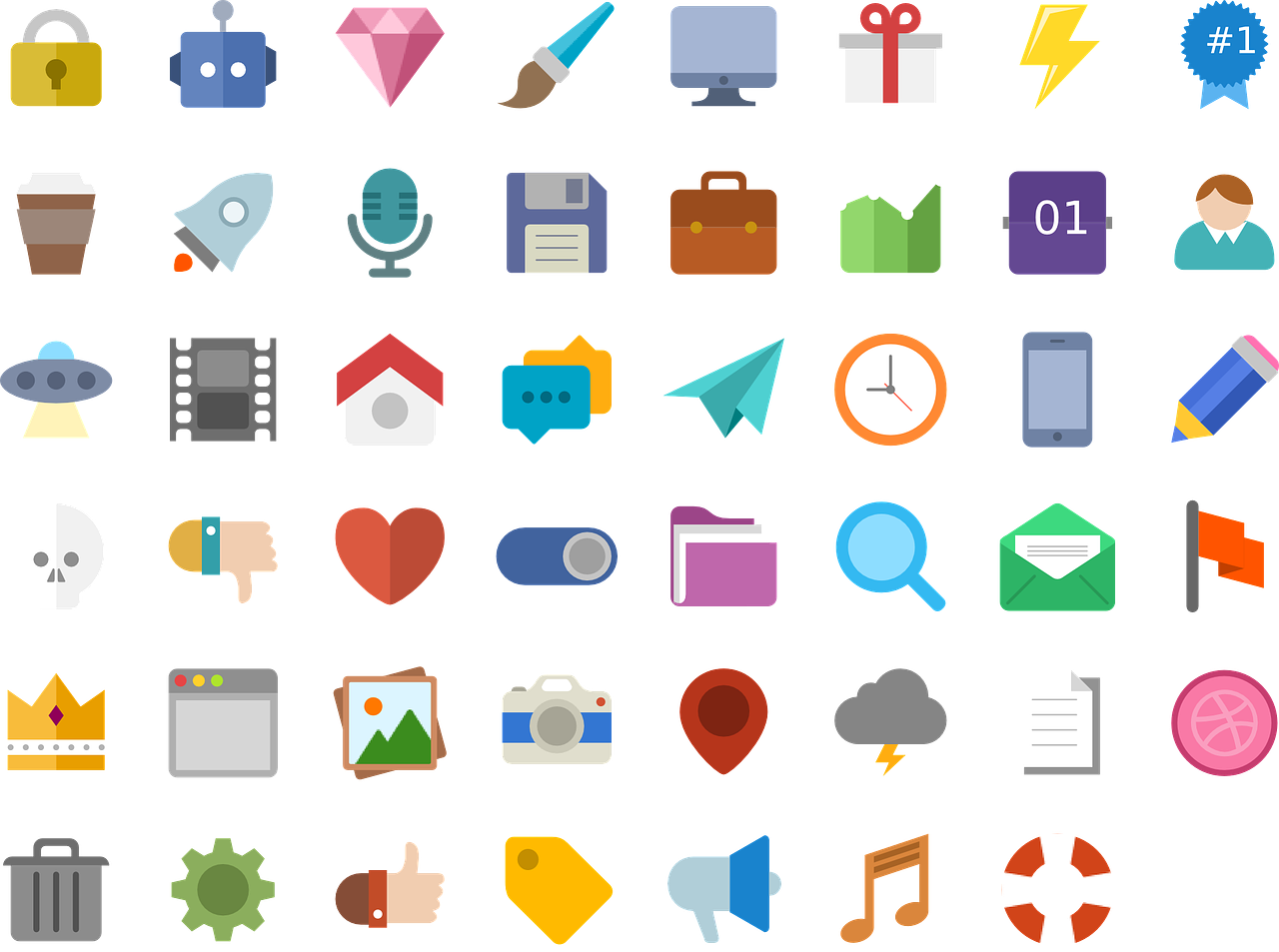
Pour définir cette tendance, il faut d’abord la comparer et la mettre en opposition au skeuomorphisme. Ce dernier constitue un style graphique qui cherche à réutiliser l’apparence d’un objet et à le représenter d’une manière très réaliste en reprenant ses spécificités graphiques, telles que ses couleurs, ses formes, ses ombres, ses textures, ses reliefs, etc. À l’inverse de ce courant, le flat design se débarrasse des ornements en relief et des éléments graphiques superflus. Le « design plat » est, en quelque sorte, une version épurée du skeuomorphisme. Son design minimaliste a pour objectif d’améliorer sa lisibilité et de simplifier son utilisation.
Sur le plan historique, le flat design se présente comme une évolution naturelle du skeuomorphisme. Lors de l’apparition d’Internet et quand les technologies tactiles n’étaient encore qu’à leur stade de balbutiement, le skeuomorphisme tenait un rôle éducatif, car il permettait aux néophytes d’appréhender plus facilement l’usage des nouvelles technologies grâce au réalisme des icônes. Au fil du temps, l’utilisation des technologies tactiles et de la Toile s’est démocratisée. Le skeuomorphisme était devenu obsolète, les Internautes s’habituant de mieux en mieux aux appareils de la technologie de pointe. Par ailleurs, ce courant n’était pas assez rapide pendant le chargement de pages Web et ne s’adaptait pas aux dernières générations de supports de lectures, comme les smartphones et les tablettes. Le flat design s’est alors présenté comme la réponse idoine aux nouveaux besoins des utilisateurs.
L’objectif du flat design consistant avant tout à simplifier la lisibilité d’une interface en ne conservant que les éléments essentiels, ce concept est actuellement très plébiscité dans l’univers du Web et des applications mobiles. Les Internautes apprécient son ergonomie qui rend son usage plus facile et plus clair. L’absence de fioritures superflues allège considérablement les pages Web, optimisant ainsi leur temps de chargement. Le système d’exploitation Windows 8 représente l’exemple le plus significatif du flat design.
Comment réussir une interface en flat design ?
Représentant symboliquement des objets, le flat design n’a pas besoin de texture. Pour faire ressortir les éléments essentiels préservés et guider les Internautes, les graphistes utilisent une palette de couleurs, de typographies et de formes. L’objectif consiste à apporter une touche de dynamisme à l’interface qui peut paraître trop minimaliste à première vue.
Le flat design convient particulièrement aux projets conçus pour les appareils mobiles ou aux sites dont le contenu peut être présenté d’une manière succincte avec un design épuré. Quoi qu’il en soit, l’expérience utilisateur doit primer sur les choix graphiques. Il faut donc privilégier un design facile à appréhender par tous les niveaux d’Internautes et simple à utiliser.
Les avantages du flat design
- Une meilleure lisibilité et davantage d’ergonomie grâce à l’élimination d’éléments visuels superflus susceptibles de perturber l’attention des utilisateurs.
- Un site allégé au maximum grâce à un design minimaliste : optimisation du temps de chargement des pages.
- Simplicité de la conception graphique : un gain de temps pour le designer qui n’est pas retardé par la conception de textures et d’effets.
- Facilité d’adaptation à tous les supports de lecture : ce concept convient idéalement au responsive design.
- Le flat design permet de jouir d’une plus grande flexibilité lorsque la charte graphique nécessite une évolution.
- Grâce à sa sobriété, de nombreux spécialistes en Web design estiment que le flat design ne se démodera pas de si tôt.
Flat design : ses limites

- En raison de son style minimaliste, le flat design peut provoquer la réticence de certains utilisateurs qui pourraient reprocher au site d’avoir négligé le travail esthétique.
- Ce concept ne s’adapte pas à certaines identités visuelles.
- Certains graphistes peuvent tomber dans le piège d’un minimalisme à l’extrême et réaliser des interfaces quasiment vides. Ils doivent faire la différence entre une interface « simple » et une interface « simpliste ».
- Un emploi abusif ou maladroit de couleurs vives risque d’aboutir à un résultat trop « flashi » qui pourrait rebuter les Internautes.
Vous en savez désormais plus sur le flat design, un style de plus en plus en vogue dans le domaine du Web design. Vous connaissez également les avantages et les limites de ce concept afin de prendre les bonnes décisions pour faciliter la compréhension des Internautes qui visitent votre site et retenir leur attention grâce à un design minimaliste, mais pertinent.
